Présentation
L’application « Aurasma »

est une application permettant de créer de la réalité augmentée. En passant la tablette sur un document support, d’autres ressources se lancent, une photo, une vidéo...
C’est une extension du site internet https://www.aurasma.com.
- Type de tablettes : Ipads et Samsung.
Lien vers l’Apple Store : https://itunes.apple.com/fr/app/aurasma/id432526396?mt=8
Lien vers l’Android Market : https://play.google.com/store/apps/details?id=com.aurasma.aurasma&hl=fr
- Coût : gratuit
Qu’est ce que c’est ?
Il s’agit d’une application permettant de superposer des ressources virtuelles à une réalité en temps réel. La réalité augmentée permet d’avoir accès à d’autres ressources.
Pour créer ce document en réalité augmentée appelé aura, Il s’agit de créer un élément déclencheur, appelé trigger et un élément virtuel overlay qui se superpose à l’écran lors du passage de la tablette.
Par exemple, partir d’un trigger document texte et y superposer en overlay une vidéo sur le même thème, ou montrer une ville en 2016 (trigger) et y superposer la même ville mais à une époque différente (overlay).
Comment faire ?
1- Pour lire un aura, rien de plus simple, il suffit d’approcher la tablette du lien qui vous aura été donné, par flashcode ou autre (aura rendu public ou déposé sur une chaine Aurasma) et l’overlay s’affichera automatiquement.
Il faut utiliser l’icône " carré" au centre pour flasher avec la tablette.


2- Pour créer un aura, il faut suivre plusieurs étapes.
Etape 1 : application et compte
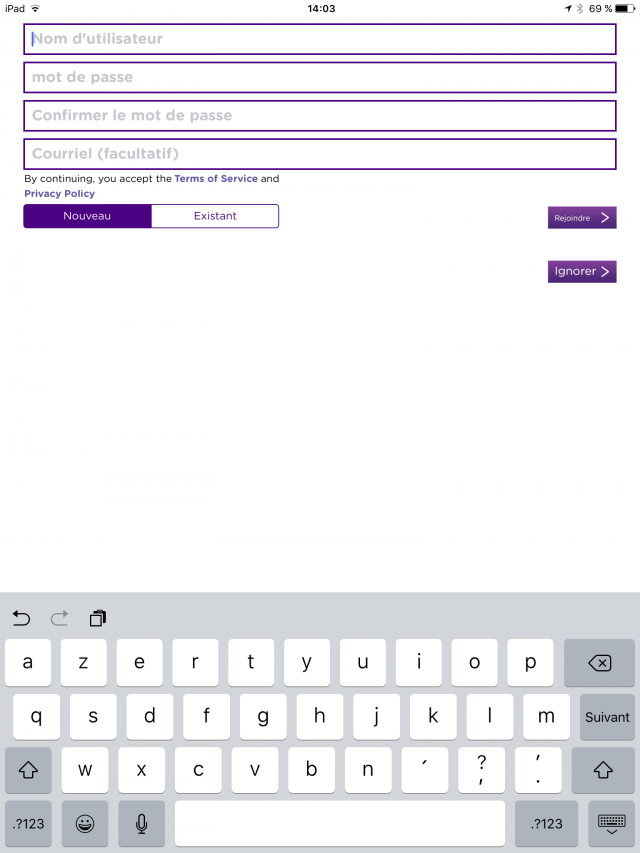
– Ouvrir l’application. Un didacticiel vous est proposé.

– Vous pouvez vous créer un compte afin de retrouver tous vos auras dans votre espace.

Etape 2 : Créer son "overlay"
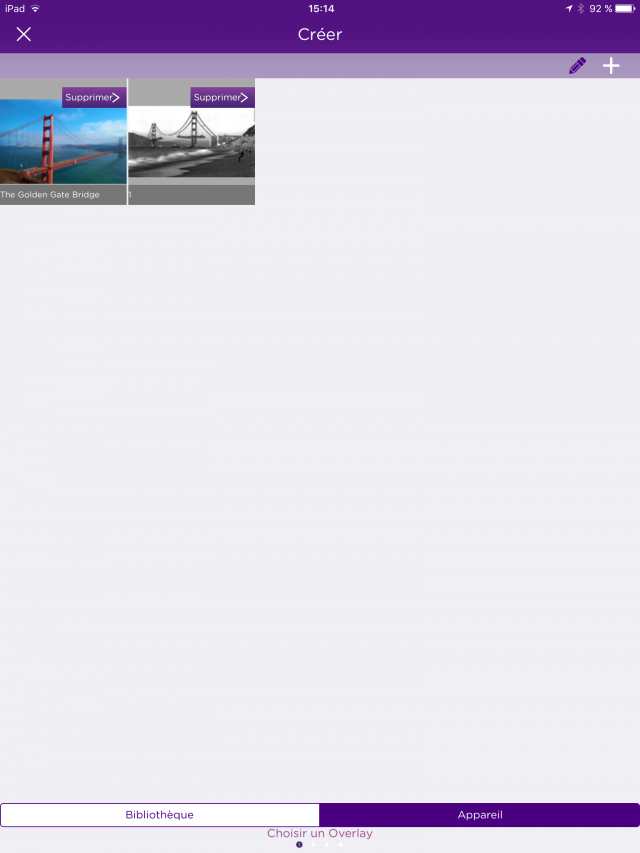
– Cliquer sur l’icône + en bas de l’écran. Choisir l’option "appareil" en bas à droite pour sélectionner votre "overlay", photo de référence.
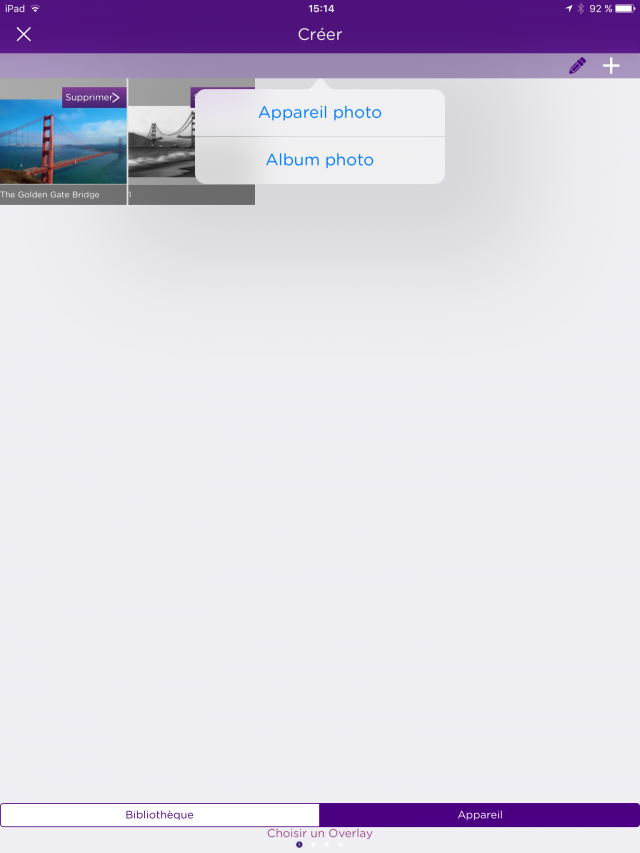
En cliquant de nouveau sur le + en haut à droite, vous pourrez choisir de prendre une photo directement avec l’appareil photo de la tablette ou de choisir une photo existante sur votre tablette avec l’album photo.
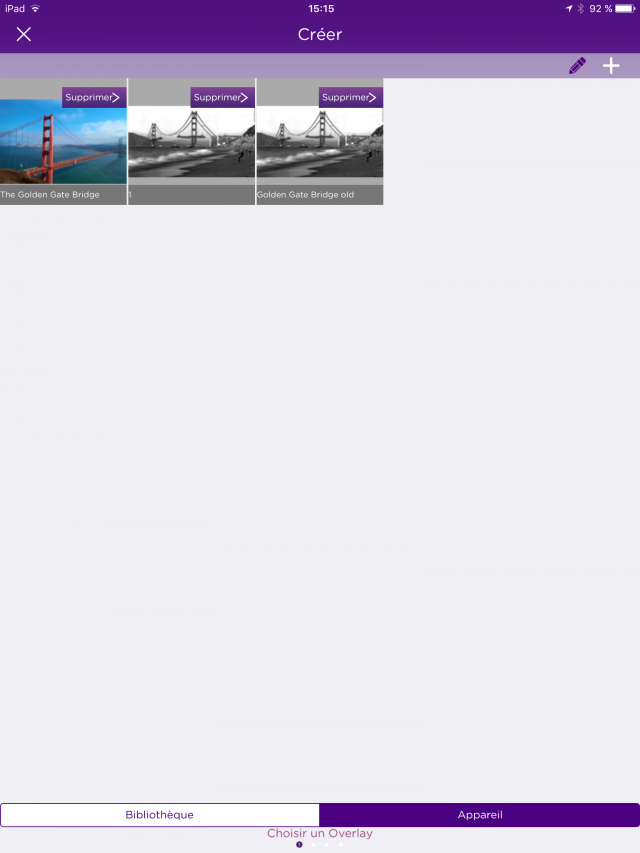
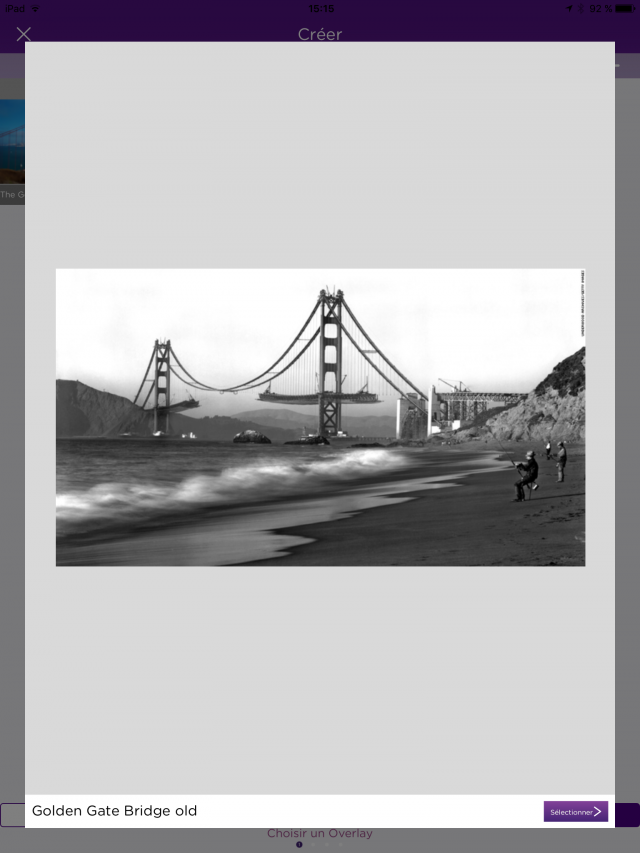
Je choisis comme exemple une photo du Golden Gate Bridge à San Francisco que j’ai préalablement préparé dans l’appareil photo de ma tablette. Je lui donne un nom et celle-ci apparait maintenant dans ma liste d’overlay possibles.
Etape 3 : Créer son "trigger"
Je sélectionne mon "overlay",
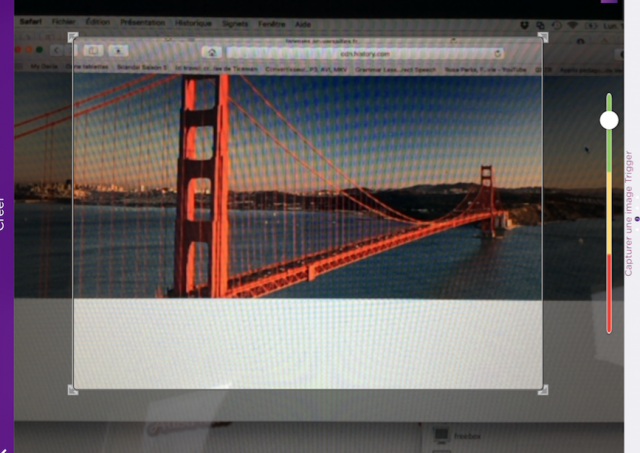
puis je positionne mon écran sur le "trigger",
je redimensionne et lorsque le curseur est dans la zone verte, je passe à l’étape suivante.
Je positionne l’overlay (avec les doigts, je peux le faire pivoter, l’agrandir, le diminuer etc)

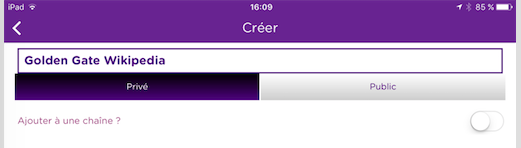
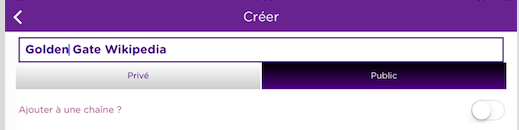
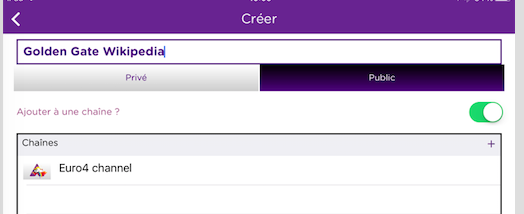
je valide avec la flèche en bas à droite, je nomme mon aura créé et je choisis son mode de diffusion.
Il suffit ensuite de lire son Aura comme indiqué dans la procédure précédente.
Différents exemples d’auras
– Voici un exemple avec le Golden Gate Bridge de San Francisco - "photo sur photo" :

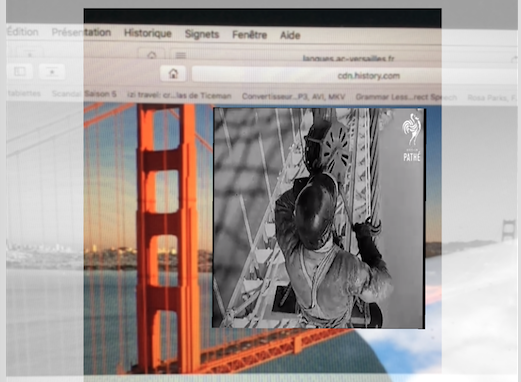
– Vous pouvez également faire un aura en mode " vidéo sur photo" :
Pour cela, enregistrer au préalable votre vidéo et transférer la dans votre album photo de la tablette. La procédure est ensuite la même qu’avec une photo.
Un exemple ici avec une photo du Golden Gate Bridge renvoyant vers une vidéo prise en ligne sur le site You Tube montrant en quelques minutes la construction du pont à l’époque.


– Vous pouvez également créer un aura en mode "photo texte sur photo" :
Pour cela, faite une copie d’écran d’une page texte et transférer la dans l’album photo de la tablette. La procédure sera ensuite identique à celle d’une photo.
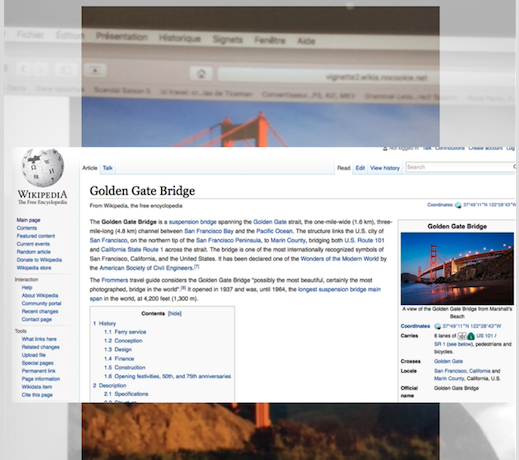
Un exemple ici du Golden Gate renvoyant vers une capture d’écran de la page Wikipedia afin d’avoir des informations plus précises dans la langue cible.

– Vous pouvez enfin créer un aura en mode "vidéo audio sur photo" en "tranchant un peu et en créant une vidéo sur fond dire avec un message audio par exemple pour donner des consignes ou autres.
Etape 4 : Diffuser mon aura
Plusieurs possibilités :
– garder son aura privé et donc en local sur sa tablette,

– rendre son aura public et donc visible par tous,

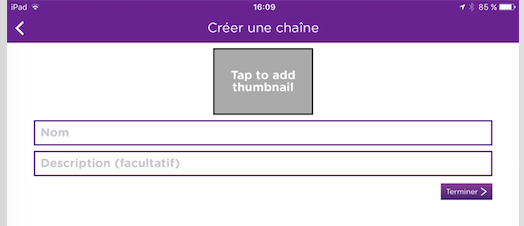
– l’ajouter à une chaîne que vous pouvez créer. Une chaîne "prof" où seraient rassemblés tous les auras créés par ou pour vos élèves par exemple.

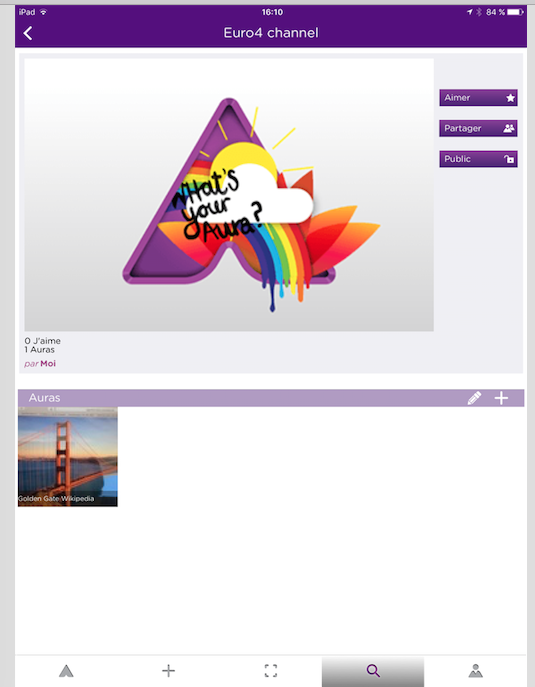
Ici, un exemple de chaîne "Euro4" créée pour une section européenne 4è.

Les élèves peuvent ensuite s’abonner à votre chaîne pour retrouver tous les auras créés.

Un tutoriel proposé par la Dane de l’académie de Versailles vous permettra de retrouver toutes les étapes de la construction d’un aura.
Quelles utilisations pédagogiques ?
Beaucoup de possibilités avec la réalité augmentée !
– Proposer de manière motivante des accès à des documents de types différents et de sources authentiques,
– Faire de la pédagogie différenciée en proposant des auras différents en fonction des groupes, pourquoi pas en îlots (par exemple dans les exemples ci dessus : un groupe sur l’image du pont en construction, un autre groupe sur l’article de Wikipedia, un autre sur la vidéo...) puis faire un retour et échange d’informations,
– Possibilité également de travailler en classe inversée en proposant aux élèves de visionner les auras avant le cours,
– Possibilité d’utiliser les auras dans le cadre de l’ Histoire des Arts pour renvoyer vers un article, vers un ou plusieurs oeuvres, vers une vidéo de la réalisation de l’oeuvre en question...
L’application permet également d’utiliser des éléments en 3D dans une base proposée, à vous de voir si vous trouvez une utilisation pédagogique pertinente ;)
A vos auras !